코딩블로그
고스락 티켓 예매 프로젝트-(4)관리자 페이지_댓글 추첨 페이지 본문
728x90
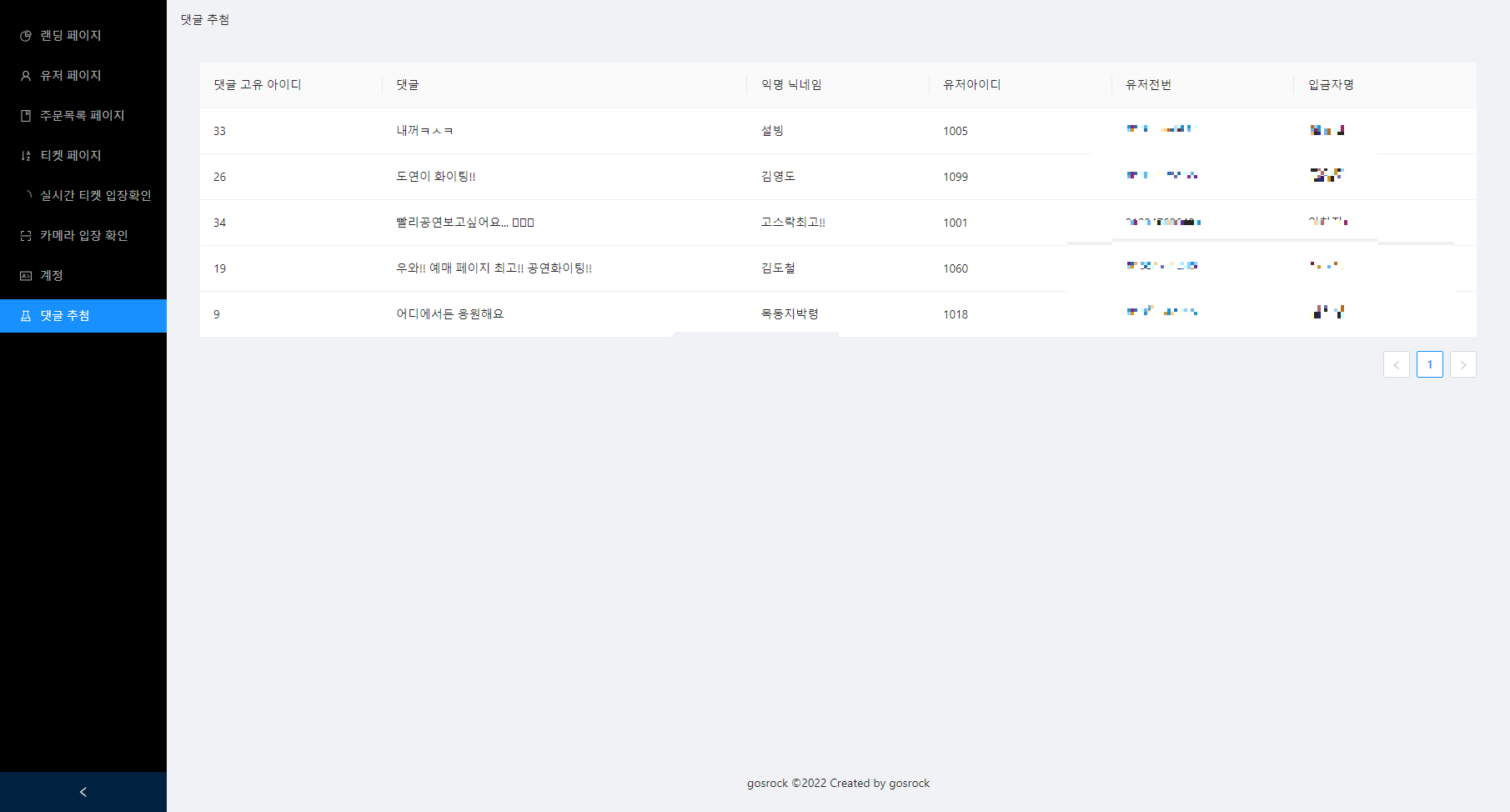
이 댓글 추첨 페이지는 관리자 페이지 말고 실제 티켓 예매 사이트에 있는 응원톡 부분과 관련이 있다.

//src/components/CommentRandomPage/CommentRandomPage.js
import React, { useEffect } from 'react';
import { randomCom } from '../../state/actions-creators/randomCom';
import { Table } from 'antd';
import { useSelector, useDispatch } from 'react-redux';
const { Column } = Table;
function CommentRandomPage() {
const { randm } = useSelector(state => state.randomCom);
const dispatch = useDispatch();
useEffect(() => {
dispatch(randomCom());
}, [dispatch]);
return (
<div>
<Table dataSource={randm ? randm._list : []}>
<Column width={150} title="댓글 고유 아이디" dataIndex="id" />
<Column width={300} title="댓글" dataIndex="content" />
<Column width={150} title="익명 닉네임" dataIndex="nickName" />
<Column
width={150}
title="유저아이디"
dataIndex="userInfo"
render={userInfo => (userInfo ? userInfo.id : null)}
key="id"
/>
<Column
width={150}
title="유저전번"
dataIndex="userInfo"
render={userInfo => (userInfo ? userInfo.phoneNumber : null)}
key="id"
/>
<Column
width={150}
title="입금자명"
dataIndex="userInfo"
render={userInfo => (userInfo ? userInfo.name : null)}
key="id"
/>
</Table>
</div>
);
}
export default CommentRandomPage;여기서도 dispatch이용하여 actions-creators에 있는 randomCom에서 값을 가져오는 것으로 하였다. antd에 있는 table을 사용하여 댓글고유 아이디, 댓글, 익명 닉네임,유저아이디, 유저 전번,입금자명을 표시해주었다. randm이라고 data의 이름을 설정해주었고 그 data를 randomCom에서 가져와서 해당 메뉴를 눌렀을때 바로 정보가 표시되도록 useEffect를 사용해서 dispatch를 하였다.
//src/state/actions-creators/randomCom.js
import axios from 'axios';
import { RANDOM_SUCCESS, RANDOM_ERROR } from '../action-types';
export const randomCom = callback => async dispatch => {
try {
const response = await axios.get(
`https://api.gosrock.band/v1/users/random/comment/userInfo?take=5`
);
const randm = {
_list: response.data.data
};
dispatch({ type: RANDOM_SUCCESS, payload: randm });
} catch (e) {
dispatch({ type: RANDOM_ERROR, payload: '조회실패' });
}
};//src/state/reducers/randomCom.js
/* eslint-disable import/no-anonymous-default-export */
import { RANDOM_SUCCESS, RANDOM_ERROR } from '../action-types';
export default function (
state = {
randm: {
_list: []
},
error: null
},
action
) {
switch (action.type) {
case RANDOM_SUCCESS:
return { ...state, randm: action.payload, error: null };
case RANDOM_ERROR:
return { ...state, randm: [], error: action.payload };
default:
return state;
}
}//src/state/action-types/randomCom.js
export const RANDOM_SUCCESS = 'RANDOM_SUCCESS';
export const RANDOM_ERROR = 'RANDOM_ERROR';
이 관리자 페이지에서 총 3가지 페이지를 맡았는데, 티켓페이지가 가장 복잡하였고 나머지 두개는 비교적 쉽게 할 수 있었다. 물론 이것도 많은 도움을 받았지만 초반에 받았던 스트레스와 코드 짤때 걸렸던 시간을 비교해보면 나름의 발전을 한 것을 볼 수 있다고 생각한다.
이번 협업을 통해 깃허브 사용의 중요성, 개념과 실제 적용의 괴리감, 이 두가지를 정말로 몸소 깨달았던 것 같다.
글 읽어주셔서 감사합니당

728x90
'고스락 티켓 프로젝트_관리자' 카테고리의 다른 글
| 고스락 티켓 예매 프로젝트-(3)관리자 페이지_랜딩 페이지 (0) | 2022.08.19 |
|---|---|
| 고스락 티켓 예매 프로젝트-(2)관리자 페이지_티켓 페이지 (0) | 2022.08.19 |
| 고스락 티켓 예매 프로젝트-(1)관리자 페이지_시작 (0) | 2022.08.19 |



